In JavaScript, a function is a block of reusable code designed to perform a particular task. Functions provide a way to package code into reusable modules, making code more organized, easier to understand, and promoting code reusability.
There are several ways to declare functions in modern JavaScript. Here are some examples:
In this example, greet is the name of the function, and name is a parameter. This function can be called later by using greet("John"), for example.
In this example, greet is a variable that holds an anonymous function. This function can also be called with greet("John").
This is a more concise way to define functions introduced in ES6. It behaves similarly to function expressions but has a shorter syntax.
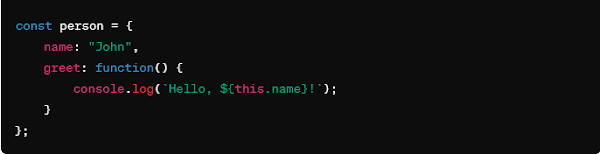
In this example, greet is a method of the person object.
Function Constructor (not recommended):This is a less common way to define functions and is generally not recommended due to security risks and performance concerns.
Functions can also have default parameters, rest parameters, and can return values. Here's an example of a function with default parameter and return value:
In modern JavaScript, const and let are generally used to declare functions as it helps in avoiding accidental reassignments. Arrow functions are preferred for their concise syntax, especially for simple functions or when working with callbacks.
If you like it or want to add or change something kindly share your thoughts. Thank You.







Comments
Post a Comment
Unprofessional comments will be reported.